Overview
What are the necessary cloud infrastructure resources on which the API project application relies on
- what does the API project application represent
- what are the necessary cloud infrastructure resources on which the API project application relies on
The API Project Application
The API project application represents your project’s GraphQL API, which is utilized by the Admin and Website applications.
But do note that the API application is more than just a simple GraphQL interface. The default Webiny applications not only define and extend the application’s GraphQL schema, but also introduce additional processes and cloud infrastructure resources in order to achieve their goal. For example, in order to serve files and optimize images, the File Manager application brings a couple of dedicated AWS Lambda functions.
Of course, the application can additionally grow in terms of application code and cloud infrastructure on your behalf, if need be.
Diagram
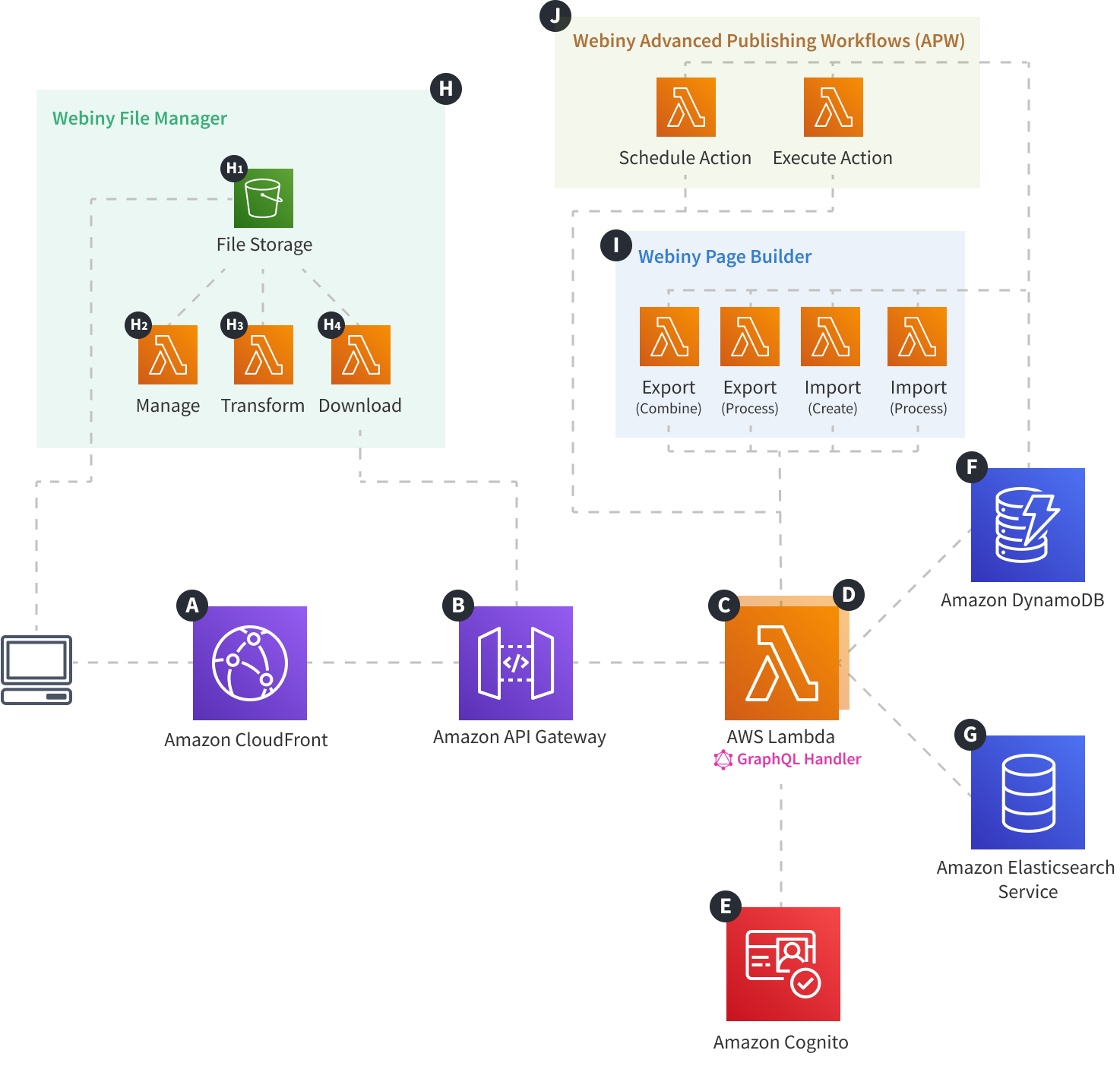
 Webiny Cloud Infrastructure - API - Overview
Webiny Cloud Infrastructure - API - OverviewDescription
The diagram gives an overview of the complete cloud infrastructure that is deployed by different Webiny applications, which together form the API project application.
- Security
- I18N
- File Manager
- Page Builder (with Prerendering Service)
- Form Builder
- Headless CMS
In the following text, we briefly cover how each of the different Webiny applications are utilizing the shown cloud infrastructure.
1. Security
Although the Security application does work with multiple identity providers, by default, it works with Amazon Cognito, hence its icon in the lower section of the diagram 2. I18N
The I18N application doesn’t bring any additional cloud infrastructure resources. It just expands the GraphQL schema with its own types and resolvers, so we can say only the GraphQL Handler AWS Lambda function 3. File Manager
Besides extending the GraphQL schema located on the GraphQL Handler AWS Lambda function 4. Page Builder (With Prerendering Service)
Besides extending the GraphQL schema, the Page Builder application also introduces a couple of AWS Lambda functions that are responsible for importing and exporting of pages.
Also, via an Amazon EventBridge (part of the Core project application, now shown on the diagram), it interacts with the prerendering service that’s deployed as part of the Website project application (more on this in the Website section.For storing data and performing search queries, the application relies on Amazon DynamoDB5. Form Builder
The Form Builder application doesn’t bring any additional cloud infrastructure resources. It just extends the GraphQL schema with its own types and resolvers, so we can say only the GraphQL Handler AWS Lambda function 6. Headless CMS
Besides extending the GraphQL schema located on the GraphQL Handler AWS Lambda function FAQ
Why Is Webiny Using AWS Lambda to Host a GraphQL Handler and Not AWS AppSync?
There are a couple of reason for that.
First, implementing a GraphQL Handler using AWS Lambda enables us and our users to make additional customizations to server’s behavior.
The default Webiny applications rely on this fact as well. For example, the I18N application gives you the ability to check what is the current locale that the user is on. The Security application gives you the ability to perform custom authentication and authorization checks inside of your resolvers. Finally, it also makes it possible for the Headless CMS application to generate different GraphQL schemas, based on the current I18N locale.
Secondly, you can test your GraphQL Handler easily with a testing library like Jest 
Finally, this approach makes it much easier for Webiny to be hosted on not just one cloud infrastructure provider (AWS), but on many more, like Microsoft Azure or Google Cloud Platform.
Which GraphQL Implementation Are You Using?
We started with Apollo GraphQL Server 

Which Amazon API Gateway Is Deployed as Part of the API Application?
By default, we deploy HTTP APIs 
How Is the DynamoDB Data Structured?
Webiny is following the approach called single-table design 
Is Amazon ElasticSearch Service Deployed Into Multiple AZs?
Currently it is deployed into a single AZ, just for cost reasons. But yes, production workloads should use two or three AZs. Check out the Amazon ElasticSearch Service’s FAQ page 
 .
.