Overview
What are the necessary cloud infrastructure resources on which the API project application relies on
- what are the necessary cloud infrastructure resources on which the API project application relies on
Diagram
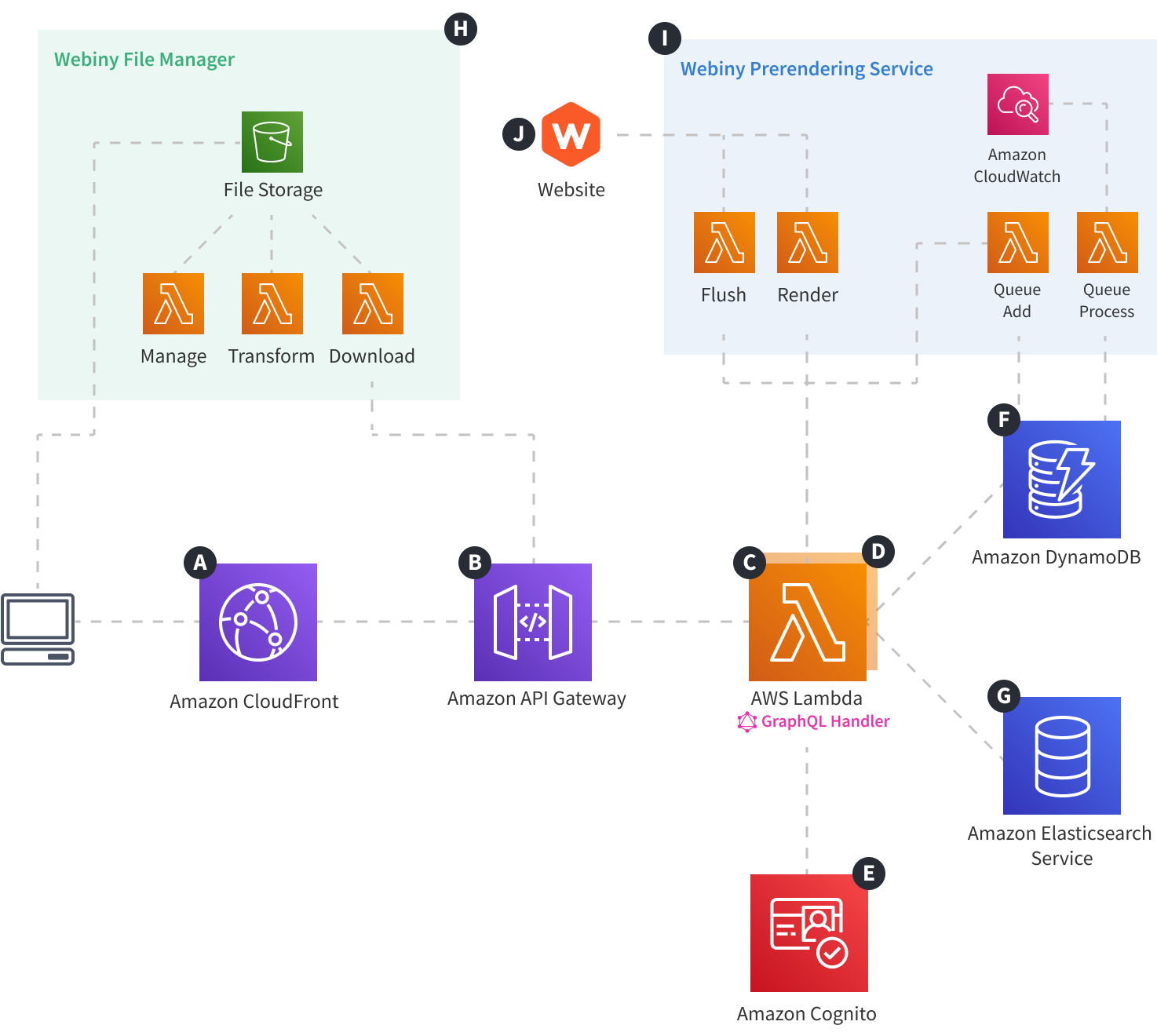
 Webiny Cloud Infrastructure - API - Overview
Webiny Cloud Infrastructure - API - OverviewDescription
The diagram gives an overview of the complete cloud infrastructure that is deployed by default Webiny applications, which together form the API project application.
- Security
- I18N
- File Manager
- Page Builder (with Prerendering Service)
- Form Builder
- Headless CMS
In the following text, we briefly cover how each of the default Webiny applications are utilizing the shown cloud infrastructure.
1. Security
Although the Security application does work with multiple identity providers, by default, it works with Amazon Cognito, hence its icon in the lower section of the diagram 2. I18N
The I18N application doesn’t bring any additional cloud infrastructure resources. It just expands the GraphQL schema with its own types and resolvers, so we can say only the GraphQL Handler 3. File Manager
Besides expanding the GraphQL schema located on the GraphQL Handler Lambda function 4. Page Builder (With Prerendering Service)
The Page Builder application doesn’t bring any special cloud infrastructure resources, but it does utilize the Prerendering Service which is comprised of four Lambda functions and a CloudWatch event 5. Form Builder
The Form Builder application doesn’t bring any additional cloud infrastructure resources. It just expands the GraphQL schema with its own types and resolvers, so we can say only the GraphQL Handler 6. Headless CMS
Besides expanding the GraphQL schema located on the GraphQL Handler FAQ
Why Is Webiny Using AWS Lambda to Host a GraphQL Server and Not AWS AppSync?
There are a couple of reason for that.
First, implementing a GraphQL server using AWS Lambda enables us and our users to make additional customizations to server’s behavior.
The default Webiny applications rely on this fact as well. For example, the I18N application gives you the ability to check what is the current locale that the user is on. The Security application gives you the ability to perform custom authentication and authorization checks inside of your resolvers. Finally, it also makes it possible for the Headless CMS application to generate different GraphQL schemas, based on the current I18N locale.
Secondly, you can test your GraphQL server easily with Jest, as you would do with any other JavaScript piece of code.
Finally, this approach makes it much easier for Webiny to be hosted on not just one cloud infrastructure provider (AWS), but on many more, like Microsoft Azure or Google Cloud Platform.
Which GraphQL Implementation Are You Using?
We started with Apollo GraphQL Server 

Which Amazon API Gateway Is Deployed as Part of the API Application?
By default, we deploy HTTP APIs 
How Is the DynamoDB Data Structured?
Webiny is following the approach called single-table design 
Is Amazon ElasticSearch Service Deployed Into Multiple AZs?
Currently it is deployed into a single AZ, just for cost reasons. But yes, production workloads should use two or three AZs. Check out the Amazon ElasticSearch Service’s FAQ page 
 .
.