How to Upgrade Webiny
Learn how to upgrade your Webiny project.
- what does it mean to upgrade Webiny
- how to upgrade Webiny to a specific version
🔥 Precaution Measures
Pre-Production Environments First
Whenever you’re doing an upgrade, we recommended that you first deploy your changes into one of your pre-production environments, like dev or staging. Once you’ve confirmed everything works as expected, then you can start planning moving into the production.
deploy command.Production Data Backups
When deploying to production environments, in order to prevent data loss, make sure to backup data stored in your ElasticSearch 

If you have any additional questions or concerns, please don’t hesitate to send us a message via our community Slack channel 
How to Upgrade
When planning an upgrade, always check if there’s a dedicated guide for your specific Webiny version. All the guides are located in the menu on the left, for example: 5.9.0 → 5.10.0. If you see the guide that matches your versions, follow it. It may contain additional steps to upgrade your Webiny project, as sometimes there are changes in project file organization, project configs, etc.If there’s no dedicated article, upgrades are as easy as upgrading all the @webiny/* packages to the desired version.
Since every Webiny project is using yarn 
@webiny/* packages, you can use the yarn up 
// Make sure you replace the version number in the command.
yarn up "@webiny/*@5.0.0"
The yarn up command updates all your package.json files in all workspaces across the project. Learn more about it in the official documentation 
Once that’s done, you can deploy your project.
FAQ
While Upgrading, Can I Skip Versions, for Example From 5.5.0 to 5.10.0?
You should never skip versions as each upgrade can contain additional manual steps that need to be taken. The steps will always be listed in upgrade guides.
Once Upgraded, Do We Need to Re-Deploy the Webiny Project in Order to See the Changes?
Yes, once you’ve completed the upgrade steps, in order to actually see the new features and fixes online, you need to re-deploy you project. Which project applications you need to re-deploy? It depends on the released fixes and features, but the easiest approach would be just to deploy the entire project, using the yarn webiny deploy command.Additionally, before you re-deploy the changes into the production environment, it’s recommended that you re-deploy the changes into one of your test or preview environments first.
Is It Possible to Upgrade Webiny From V4 to V5?
Differences between these two versions are so vast that it’s simply impossible to do the upgrade. If you’re interested in migrating your existing project to v5, unfortunately, you will have to recreate your existing content in a new v5 project, either manually, or by writing your own custom migration scripts.
How Can We Check What's the Version of Webiny We're Currently At?
In your terminal of choice and in your project root, run the following command:
yarn webiny --version
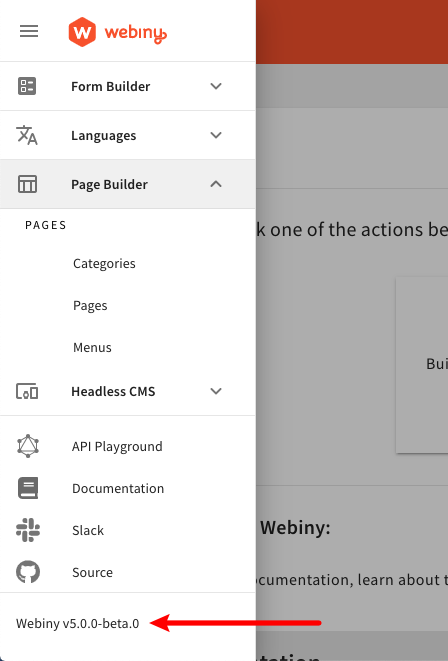
Additionally, the version is also shown in the deployed Admin Area React application, at the bottom of the main menu:
 Webiny Version in Admin Area
Webiny Version in Admin Area