GraphQL API Overview
Learn what is the Headless CMS GraphQL API, what are its main characteristics, and how to access it.
- what is the Headless CMS GraphQL API
- what are its main characteristics
- how to access it
Overview
The Headless CMS Webiny application comes with a fully-fledged GraphQL API, which you use in order to perform GraphQL queries and mutations on Headless CMS content models, groups, and entries.
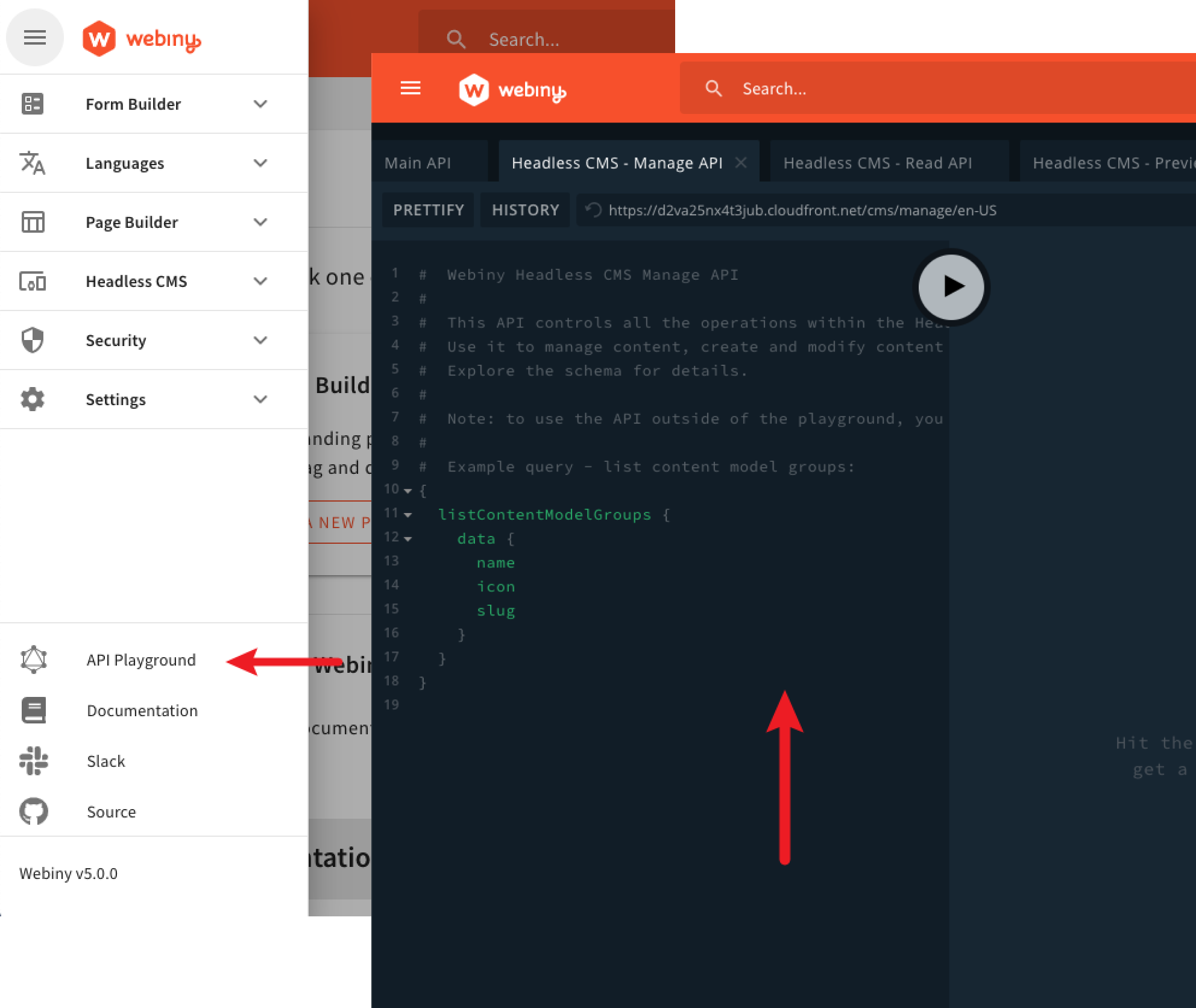
The easiest way to explore it and try different things is via the API Playground, which’s part of the Webiny Administration Area. To access it, simply open the main menu on the left side of the screen, and click on the API Playground:
 Access API Playground via Main Menu
Access API Playground via Main MenuMain Characteristics
GraphQL API Types
The Headless CMS GraphQL API comes in three different types - manage, preview and read. Each type is served via a separate URL and has a specific purpose.
Skip to the The GraphQL API URL Structure to learn more about the Headless CMS GraphQL API’s URL structure.
Manage
The manage GraphQL API is here for management purposes. In other words, it provides the necessary queries and mutations for managing your content models, groups, and entries. It is heavily utilized by the Headless CMS module in the Webiny Administration Area.
Except for the fact that this GraphQL API type allows you to create, edit and publish existing content entries, another specific aspect of it is that it returns both published and unpublished content entries. This is intentional, because, as a content manager, you need to be able to access all of the data, not just published.
Read
Unlike the manage GraphQL API, which is used by content managers, the read API is used by data consumers - like your public website, a web or mobile application, and others. The API consists of multiple query operations that enable you to retrieve content entries, previously published via the mentioned management GraphQL API.
Preview
Finally, there is the preview GraphQL API type, which is used for previewing purposes. Imagine a website that’s only available to the internal team, that wants to see how a particular page or a section of your website will look like, once a specific content entry is actually published. This internal website is, usually, available under a protected URL, and should always interact with the preview GraphQL API.
The GraphQL schema is the same as the read GraphQL API’s, except the returned data also includes not-yet-published content entries.
Summary
The following table clearly shows all of the specific characteristics of each Headless CMS GraphQL API type:
| Behaviour | Manage | Read | Preview |
|---|---|---|---|
| Allows mutations on content models, groups, and entries | ✅ | ❌ | ❌ |
| Allows performing queries on content entries | ✅ | ✅ | ✅ |
| Returns unpublished content entries | ✅ | ❌ | ✅ |
| Usually used in… | Administration area | Production website or application | Internal website or application |
Multiple Locales Support
Except for the different types, the Headless CMS GraphQL API also supports creating both content models, and entries, in multiple locales. This not only means that you can have your content entries localized for different users, but also that you can design your content models separately for each locale.
For example, you might have a Personal Document content model, which for the en-GB locale, consists of three fields, and for the en-US, only two. Or, you can have the same fields in both, but different input data validation rules defined for each field.
Overall, this brings additional flexibility when designing your content models for different locales.
Secure
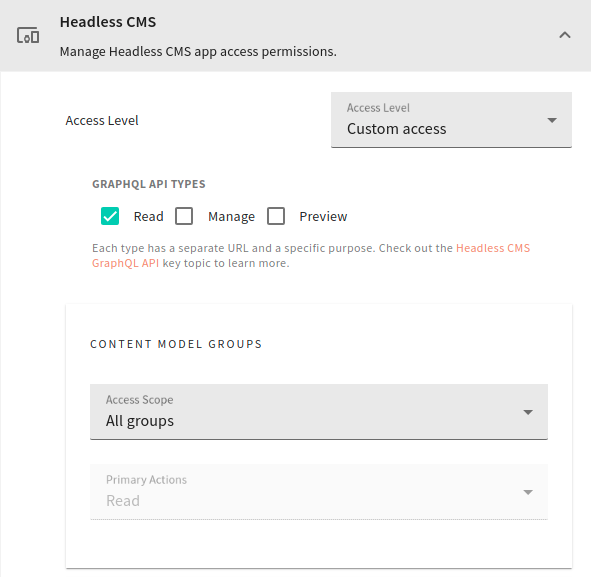
The Headless CMS GraphQL API sits behind a security layer that provides fine-grained access control, both for logged-in, and anonymous users. The following are some of the available options:
- allow users to access content on all, or only specific locales
- allow users to access only specific Headless CMS GraphQL API types (manage, read, preview)
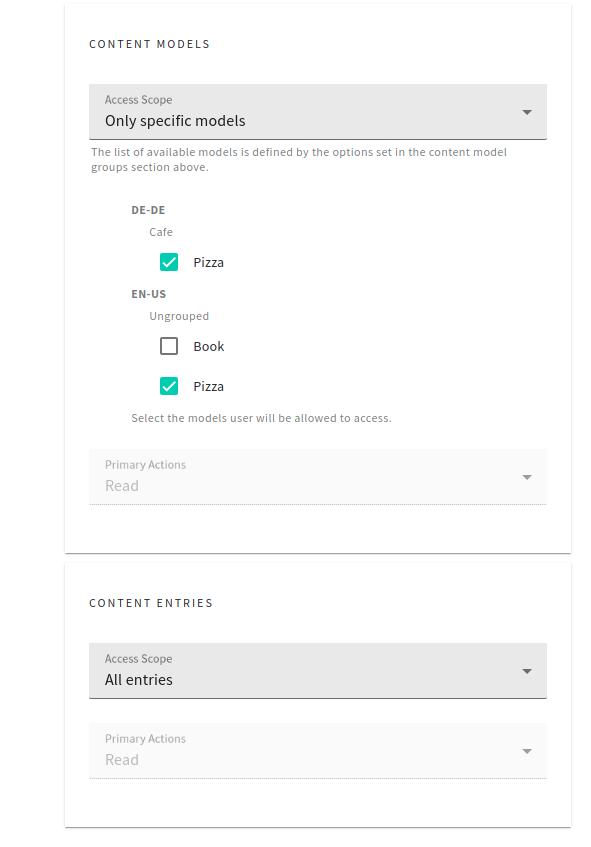
- allow users to access only specific content models, groups, and entries
 Fine-grained Access Controls
Fine-grained Access Controls Fine-grained Access Controls
Fine-grained Access ControlsThe GraphQL API URL Structure
The Headless CMS GraphQL API is accessed via multiple URL endpoints, each including the GraphQL API type and locale. This is simply because different combinations of the two yield different GraphQL schemas.
For example, the read GraphQL API only allows users to perform queries on different content entries. On the other hand, not only the manage type allows querying content entries, but also content models, and groups. Furthermore, it also provides the necessary management-related mutation operations. Finally, different locales can have different content models, which, again, means a different GraphQL schema needs to be in place.
The following shows how the Headless CMS GraphQL API URL is structured:
https://{yourApiDomain}/cms/{type}/{locale}
Note that the Headless CMS GraphQL API is deployed as part of your API project application, hence the yourApiDomain piece in the URL. A couple of real-world examples:
# Access "manage" GraphQL API, for the `en-US` locale.
https://random-id-xyz.cloudfront.net/cms/manage/en-US
# Access "read" GraphQL API, for the `de-DE` locale.
https://random-id-xyz.cloudfront.net/cms/read/de-DE
# Access "preview" GraphQL API, for the `it-IT` locale.
https://random-id-xyz.cloudfront.net/cms/preview/it-ITWhere to Find the URL of the GraphQL API?
You can find the URL of the Headless CMS GraphQL API via one of the following two ways.
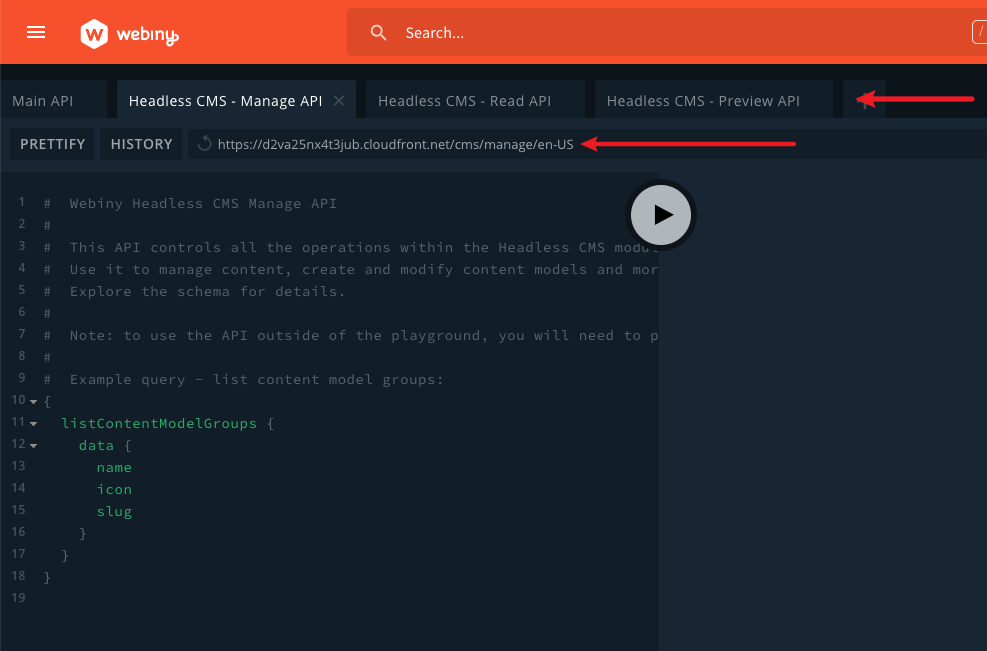
API Playground
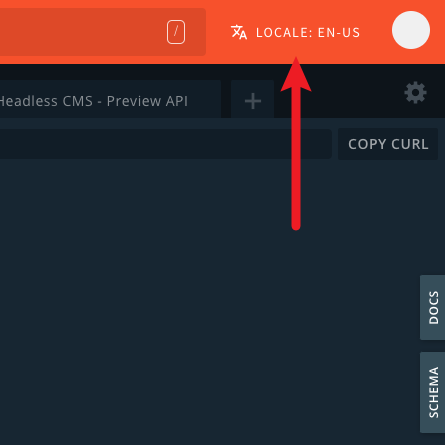
When you access the API Playground via the main menu in the Administration Area, at the top of the screen, in the URL bar, you will be able to see the URL for all three Headless CMS GraphQL API types.
 API Playground
API PlaygroundNote that if you want to retrieve the URL for a different locale, you can switch to a different one via the locale selector, located in the top right corner of the screen.
 Switch Locale via the Locale Selector
Switch Locale via the Locale SelectorThe locale selector is not visible for systems that have only one active locale.
Webiny CLI
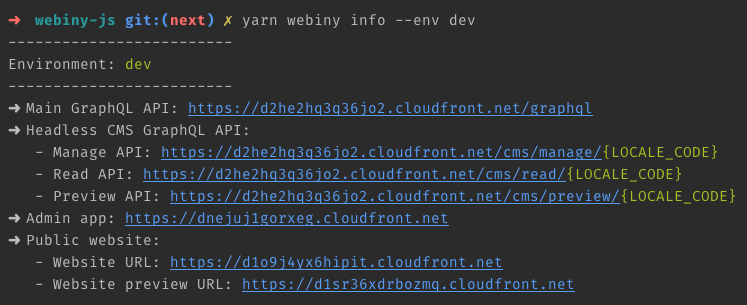
The Webiny CLI offers the info command, which will, among other useful information, also return the URLs for all three CMS GraphQL API types. The command is run from your project root, like so:# Returns information for the "dev" environment.
yarn webiny info --env devRunning the shown command should produce the following output:
 Find Headless CMS GraphQL API URLs via Webiny CLI
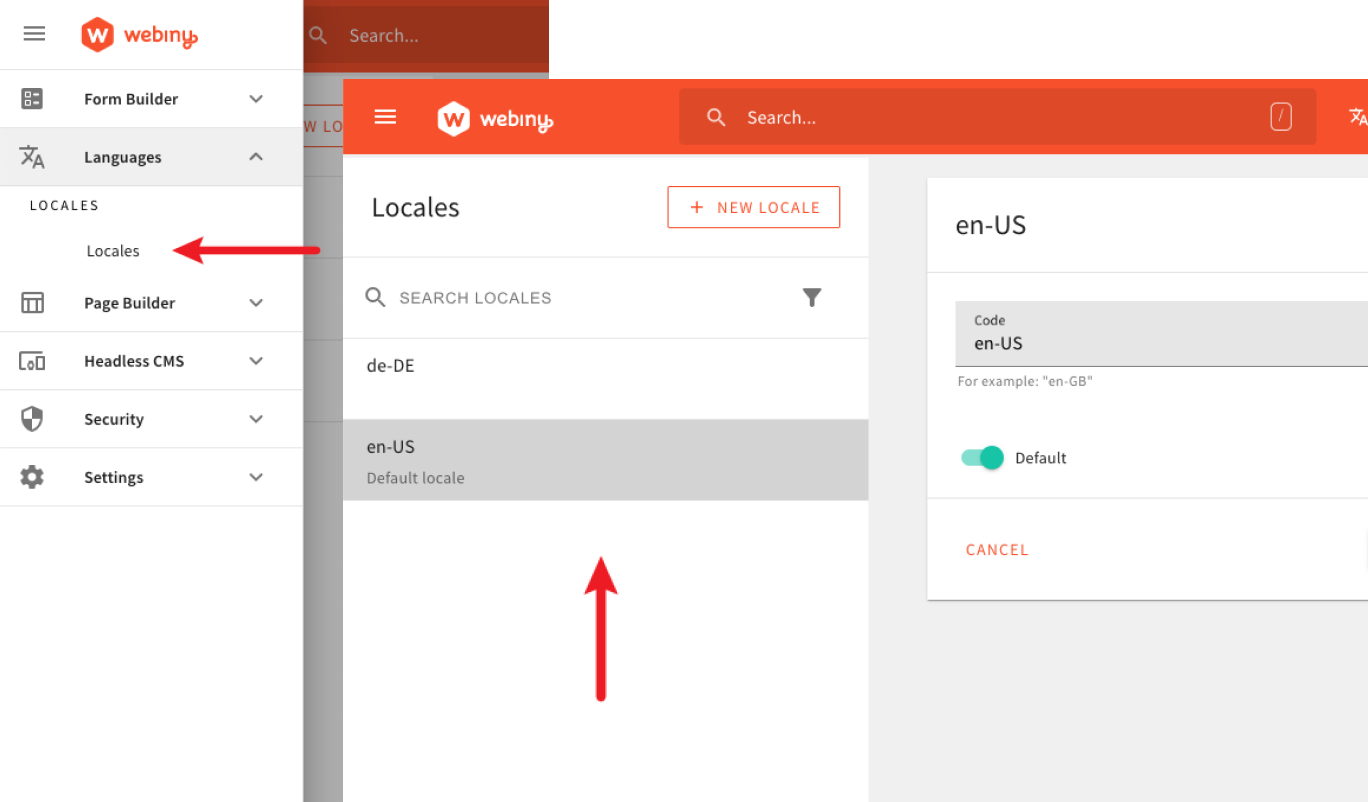
Find Headless CMS GraphQL API URLs via Webiny CLINote that with this method, you will still need to manually replace the {LOCALE_CODE} with an actual locale code. A list of all available locales can be found in the Administration Area, in the Locales section of the I18N Webiny application.
 Webiny I18N Application - Locales Section
Webiny I18N Application - Locales Section